ISO 9001:2015 , ISO 27001:2022
Introduction
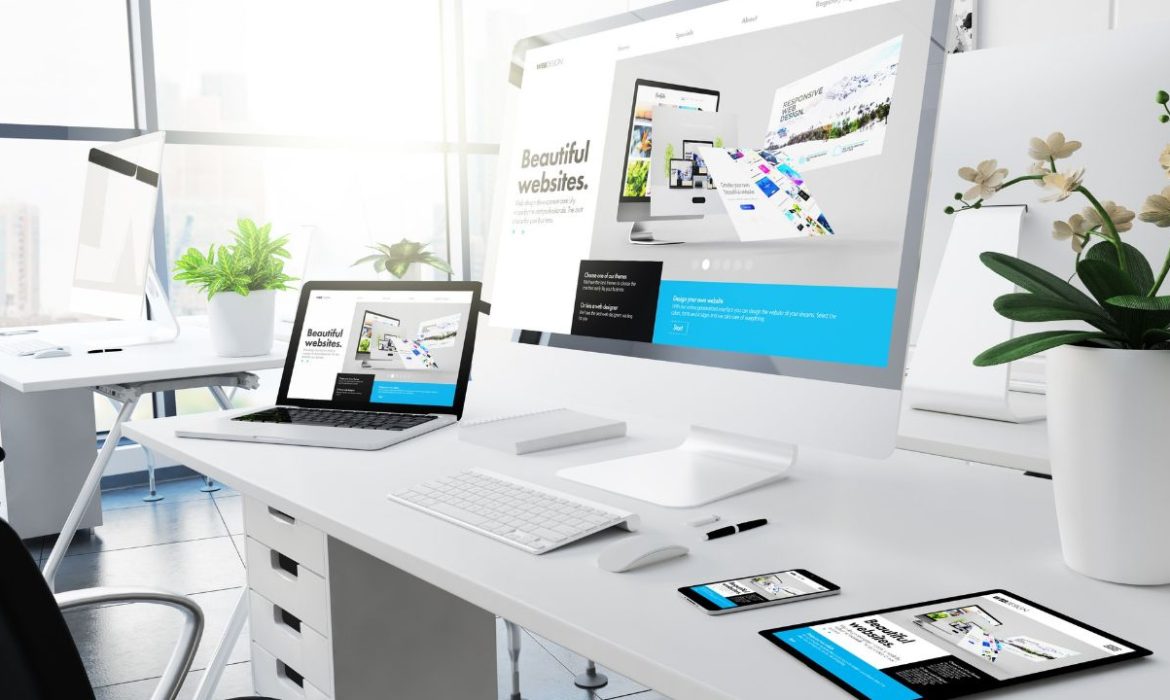
In today’s digital era, a responsive website has become a necessity for businesses aiming to thrive online. The ability to provide a seamless user experience across various devices is crucial. This article explores the art of responsive web design and offers insights on creating a user-friendly website. If you’re looking for a responsive website designing agency in Mumbai, read on to discover the key elements and best practices for achieving a highly responsive website.
1. Understanding Responsive Web Design
Responsive web design is an approach that ensures a website’s layout and elements adapt dynamically to fit different screen sizes and devices. It involves utilizing flexible grids, images, and CSS media queries to optimize the user experience across desktops, tablets, and mobile devices.
2. Benefits of Responsive Web Design
a. Enhanced User Experience: Responsive design ensures that users can easily navigate and interact with your website, regardless of the device they use.
b. Improved SEO Performance: Search engines prioritize mobile-friendly websites, resulting in higher search rankings and increased organic traffic.
c. Cost-Effectiveness: Instead of maintaining separate websites for different devices, a responsive design allows you to have a single site that adjusts to different screen sizes.
3. Key Elements of Responsive Web Design
a. Fluid Layouts: Use percentages instead of fixed pixels for widths and heights to create flexible and fluid layouts that adapt to various screen sizes.
b. Scalable Images: Optimize images for different resolutions and devices to ensure quick loading times and avoid bandwidth issues.
c. Clear Navigation: Implement intuitive navigation menus that are easily accessible and functional across devices.
4. Best Practices for Responsive Web Design
a. Mobile-First Approach: Design for mobile devices first, then scale up for larger screens. This approach ensures that the essential elements and content are prioritized for mobile users.
b. Breakpoints: Identify breakpoints where the layout needs to adjust based on screen sizes. Test and optimize these breakpoints for a smooth transition between layouts.
c. Touch-Friendly Interactions: Optimize buttons, links, and other interactive elements for touchscreens to provide a seamless user experience on mobile devices.
d. Performance Optimization: Minimize code, reduce server requests, and optimize images to improve page loading speed, especially on mobile devices.
5. Choosing a Responsive Website Designing Agency in Mumbai
When selecting a responsive website designing agency in Mumbai, consider the following factors:
a. Portfolio and Expertise: Look for agencies with experience in creating responsive websites and a strong portfolio that showcases their skills.
b. Client Reviews: Read reviews and testimonials from previous clients to gauge the agency’s reputation and quality of work.
c. Customization and Flexibility: Ensure the agency can tailor the design to your specific business needs and offers flexibility in making changes and updates.
d. Ongoing Support and Maintenance: Check if the agency provides ongoing support, updates, and maintenance services to keep your website running smoothly.
Conclusion
Responsive web design is a vital aspect of modern website development. By adopting a mobile-first approach, optimizing layouts and elements for various devices, and following best practices, you can create a seamless user experience that engages and converts visitors. If you’re searching for a responsive website designing agency in Mumbai, take the time to evaluate their expertise, portfolio, and commitment to ongoing support. Embrace the art of responsive web design, and watch your website thrive in today’s mobile-centric world.